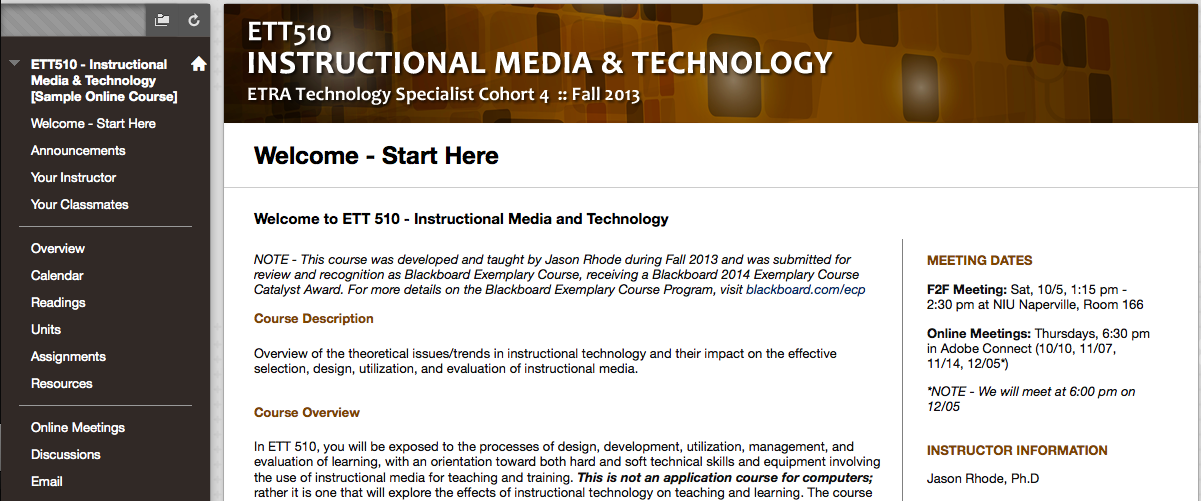
For several years, I have been customizing the entry point / home page in my online courses that I’ve designed and taught in Blackboard Learn. In some courses, I’ve setup a course communication dashboard home page where I’ve aggregated various course communications and information items into a singular location. Most recently, I’ve shifted to utilizing a course welcome – start here page that provides my students with general overview information about the course, instructor contact information, and helpful tips for getting off to a strong start in the course.
For those interested in developing their own customized course entry home page in Blackboard, I’ve recorded this video tutorial overview of the course entry home page template that I use in my Blackboard Learn courses, with step-by-step instructions for how to setup in your own course. The template home page HTML code is available in HTML or TXT formats.
If you’d like to experience the custom course home page referenced in the tutorial within a course, the Blackboard course that I demonstrated is available for self-enrollment or to download as an OER package, more details here.
If you found this information helpful, or if you have developed your own custom course home page template, I’d love to hear from you! Leave a comment and let’s connect.